
Como melhorar a experiência do usuário?
Agora que você já sabe o que é a experiência do usuário e os seus principais pilares, vamos apresentar algumas dicas para melhorá-la no seu website. Acompanhe!
- Use espaços em branco
- Verifique a velocidade da página
- Use chamadas à ação atraentes
- Use diferenciação de hyperlink
- Use muitos marcadores
- Use imagens (mas com sabedoria)
- Inclua cabeçalhos bem projetados e bem escritos
- Mantenha a consistência do seu website
- Encontre seus 404s
- Seja responsivo e "mobile-friendly"
1. Use espaços em branco
Muitas vezes, o instinto é usar os espaços não utilizados para anunciar mais dos seus serviços. No entanto, áreas em branco são essenciais para um bom design. Afinal, elas tornam o seu conteúdo mais legível e permitem que o usuário foque os elementos que cercam o texto.
De acordo com a Crazy Egg (em inglês), os espaços em branco em torno de textos e títulos aumentam a atenção do usuário em 20%. Eles também podem tornar a aparência do seu site leve e moderna e, se a sua marca se identificar com isso, podem ajudar a comunicar essa sensação ao usuário. No entanto, você deve estar consciente de uma das suas desvantagens: eles realmente consomem espaço.
Se você estiver tentando colocar muito conteúdo acima da quebra da página (a parte que é visível imediatamente, sem rolagem de tela), ter muitos espaços em branco pode ocupar o lugar de informações valiosas. O importante é encontrar o equilíbrio entre o que é mais importante para comunicar na parte superior, e cercá-lo com alguma área livre, para destacar a imagem e/ou o texto.
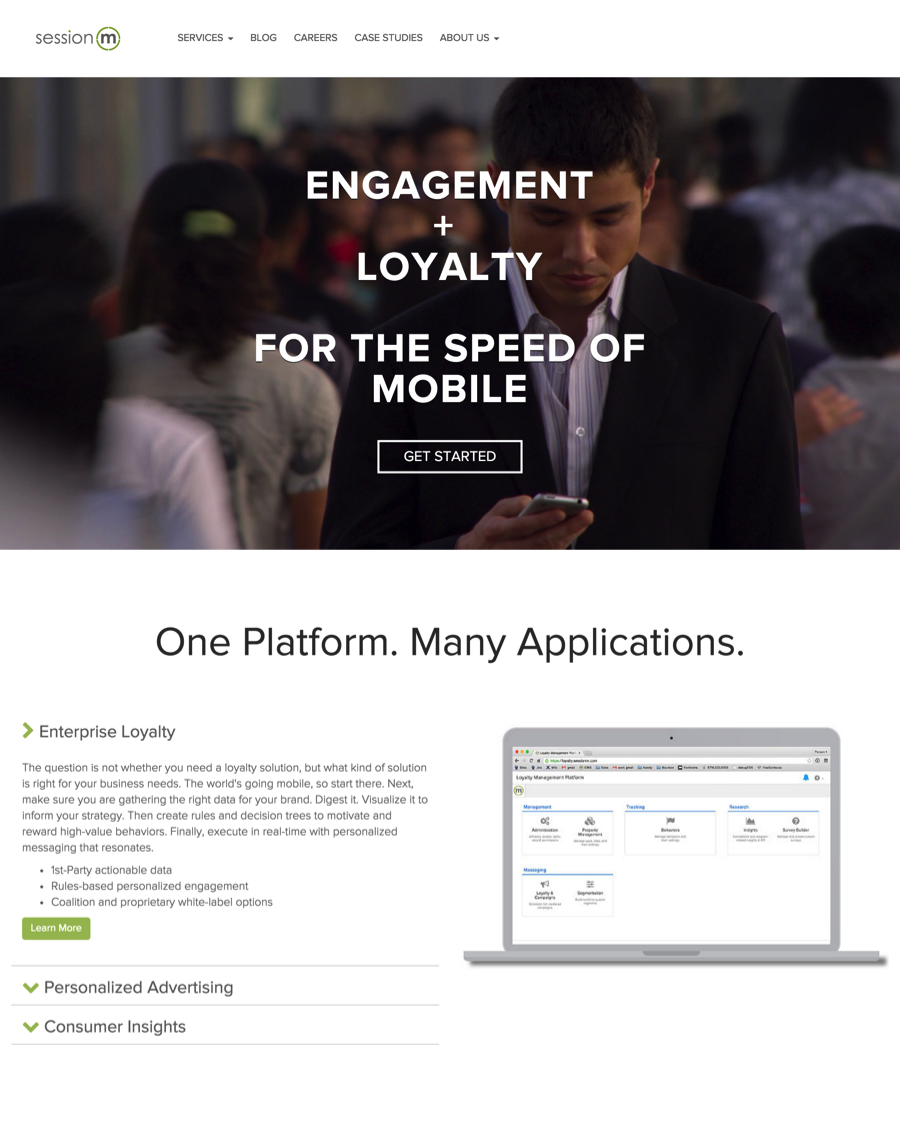
Um excelente exemplo do uso eficaz de espaços em branco é o site http://www.sessionm.com/. Nele, os espaços em branco em torno do título “One Platform. Many Applications” permitem que o leitor se concentre no significado da frase e na captura de tela. Além disso, o parágrafo de apoio ajuda a despertar no leitor uma sensação de abertura e clareza.

2. Velocidade da página
Uma das experiências mais frustrantes para os usuários da web é esperar muito tempo para uma página carregar, ou o aparecer de inúmeros pop-ups durante a navegação. Com o crescimento dos dispositivos móveis, as pessoas estão acessando conteúdo em todo o mundo em muitas plataformas diferentes.
Seja ao navegar online no Starbucks, seja enquanto assistem TV em seus laptops, elas esperam um resultado rápido para o conteúdo que desejam. Quando não conseguem, geralmente, rejeitam o site. O carregamento lento de página é uma experiência inconveniente para o usuário e pode ser fonte de frustração - já que, com frequência, os usuários não têm tempo a perder.
3. Use chamadas à ação atraentes
Seus clientes já estão acostumados a seguir dicas visuais para determinar se o conteúdo é importante para eles. Chamadas à ação, ou calls to action (CTAs), claramente marcadas com uma palavra de atitude permitem que o seu usuário navegue mais facilmente em seu site e chegue aonde ele quer.
Os botões de CTA devem incluir um verbo que incite o usuário a fazer algo, além de ter um design (cor, estilo etc) diferente.
A escolha das palavras certas ou disparadores psicológicos é altamente determinada pelo nível de identificação emocional que incitam. Nenhuma conexão emocional significa não ter ação. Portanto, faça com que suas palavras sejam ousadas, orientadas à ação e que criem uma urgência.
4. Use diferenciação de hyperlink
Ao adicionar um link em qualquer página, você está dizendo que deseja que o usuário clique ali. Certifique-se de que os links sejam identificados por dicas visuais. Textos sublinhados e com cores diferentes atraem a atenção do leitor e podem informá-lo de que esse é um link.
Um estudo feito por Karyn Graves demonstra que o usuário regular da web vê texto azul e sublinhado como links, e sabe que deve clicá-lo. Explorar as expectativas do usuário e o que eles já conhecem sobre o uso da web equivale a ter sucesso.
Quando se trata da diferenciação de hyperlink, não é necessário reinventar a roda. Manter as convenções pode ser o seu melhor aliado, nesse caso. Uma forma simples de testar a eficácia dos seus links é borrar e remover as cores do design, e ver o que se destaca.
Ao criar hyperlinks, pense também na extensão dele. Quanto maior o título do link, mais fácil será identificá-lo.
Exemplo:

5. Use muitos marcadores
Os marcadores permitem que o usuário obtenha rapidamente todas as informações que deseja: benefícios, maneiras de resolver seu problema e recursos importantes de um produto ou serviço - tudo isso em um curto período de tempo. Eles também tornam suas proposições mais atraentes. Além disso, você não precisa fazer isso da maneira tradicional, usando um pequeno círculo.
Com tantos ícones legais por aí, você também pode ser criativo com seus marcadores e ajudar o leitor ainda mais com imagens que representam seu ponto. Isso também é útil, pois forçará você a isolar os pontos mais importantes que deseja reforçar, sem ficar preso em terminologias ou especificidades.
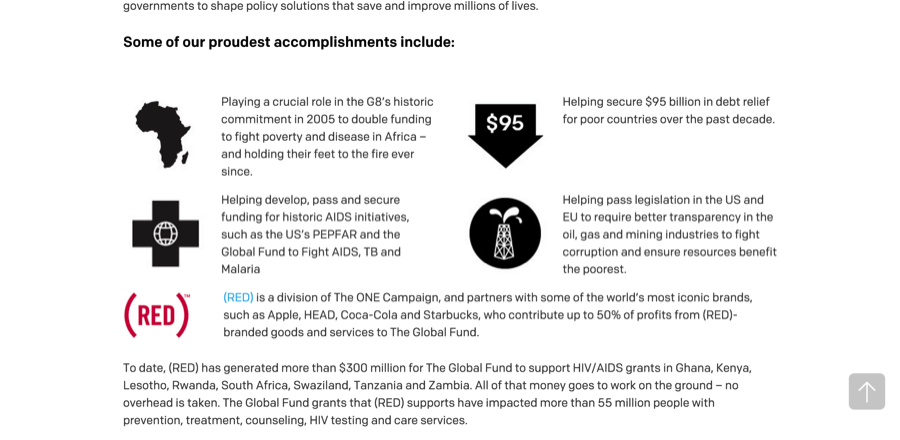
Um excelente exemplo de marcadores não convencionais vem de http://www.one.org/us/about/. Nessa página, eles usam ícones como marcadores para destacar suas realizações de uma forma que é fácil de ler. Além disso, observe os espaços em branco em torno dos marcadores, que permitem focar cada seção. A boa experiência do usuário é maximizada aqui.

6. Use imagens (mas com sabedoria)
As pessoas na Internet estão ficando mais espertas e rápidas em julgar os websites das empresas. Ao visitar o seu site pela primeira vez, elas conseguem reconhecer facilmente uma foto de banco de imagens gratuito, que já viram em algum lugar, ou que lembre o estilo impessoal da fotografia pronta.
O uso de fotos de banco de imagens pode reduzir a confiança e prejudicar a experiência do usuário. Também, destacar-se como algo genérico e comum. Infelizmente, essas associações são transferidas para a sua empresa.
Um estudo de caso feito pela Spectrum mostra bem este conceito. Uma empresa de mudanças de New Jersey e Nova Iorque chamada Harrington Movers conseguiu aumentar a conversão na página após simplesmente substituir uma foto de banco de imagens por fotos reais da equipe e do caminhão de mudança.
7. Inclua cabeçalhos bem projetados e bem escritos
Seus cabeçalhos e conteúdo devem ser conduzidos por aquilo que os seus clientes potenciais estão procurando. Incluir palavras-chave em seu título é muito importante para direcionar a sua mensagem e atrair o público certo.
Os mecanismos de pesquisa, normalmente, dão aos cabeçalhos um peso maior do que o conteúdo. Portanto, escolher o mais adequado e destacá-lo pode melhorar significativamente a sua capacidade de ser encontrado em uma busca. Mais importante ainda, os seus cabeçalhos guiam seu usuário pelo site, facilitando que naveguem na página e encontrem conteúdos que falem diretamente com ele.
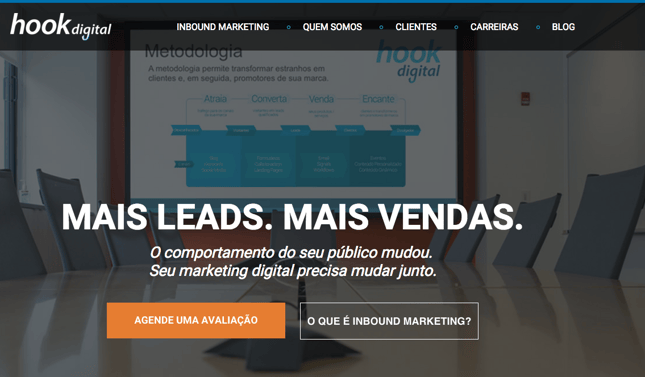
Um exemplo da Hook Digital:

8. Mantenha a consistência do seu website
Consistência significa fazer tudo combinar. Tamanho de cabeçalhos, escolha de fonte, cores, estilos de botão, espaçamento, elementos de design, estilos de ilustração, escolha de fotos etc. Tudo deve estar dentro do tema para tornar seu design coerente em todo o site.
Para melhorar a experiência do usuário, enquanto ele navega pela sua página, é importante que saiba que ainda está no mesmo website. Mudanças drásticas no design de uma página para outra podem fazer o visitante se sentir perdido e confuso, e com que ele perca a confiança no conteúdo.
"Estou no lugar certo?" É uma pergunta que frequentemente os usuários fazem ao navegar em sites inconsistentes e, depois disso, normalmente, acabam saindo! Inconsistências no design reduzem a qualidade dos produtos e serviços que você fornece, na opinião de quem está visualizando a página.
9. Encontre seus 404s
Embora os mecanismos de pesquisa não punam severamente por pequenos erros 404 (página não encontrada), alguém o fará! Afinal, quando um usuário encontra um link ou uma imagem, ele espera que seja conduzido para o próximo lugar que tem o interesse de ir.
Encontrar um 404 deixará o visitante irritado, e fará com que ele pense duas vezes se deveria gastar o tempo em seu website (quando ele, provavelmente, deveria ir para outro lugar e obter uma solução mais rápida). Após um carregamento lento de página, encontrar 404s é outro evento altamente frustrante e que atrapalha completamente sua jornada.
Para verificar se a sua página tem algum 404, você pode configurar as ferramentas Google Webmaster em seu website e verificar erros de crawl. Você também pode usar uma verificação 404 gratuita.
10. Seja responsivo e "mobile-friendly"
Nossas tecnologias avançaram para atender às necessidades de mobilidade. Os websites também são parte significativa dessa evolução. Por isso, é imprescindível que a sua página seja mobile-friendly e fácil de navegar, não importa o tipo de tela usada para acessá-la.
Recentemente, o Google começou a penalizar sites que não são otimizados para dispositivos móveis, tornando a necessidade de responsividade ainda mais crucial. Isso é, provavelmente, a maneira mais valiosa de melhorar a usabilidade do seu website. Se você não tem certeza de que seja mobile friendly, existem algumas ferramentas gratuitas que podem ser utilizadas para garantir a melhor experiência ao usuário.
Quais marcas oferecem uma boa experiência ao usuário?
Se você quer conhecer alguns cases de sucesso para se inspirar, não deixe de conferir as iniciativas adotadas por algumas empresas que aumentaram o nível de satisfação dos consumidores com o negócio. Entre elas:
- MailChimp;
- Folks;
- Conta Azul.
Como você pode perceber, proporcionar uma boa experiência ao usuário é essencial para aumentar o nível de satisfação com a sua marca e, quem sabe, aumentar as suas vendas. Por isso, é essencial colocar essas dicas em prática para atrair clientes para o seu negócio e, assim, potencializar os seus resultados.
Gostou deste post? Se você quer ficar por dentro de outras dicas como essas, curta a nossa página no Facebook e siga a gente no Twitter. Você também pode se inscrever na nossa newsletter. Se você quiser conhecer a nossa solução para criação e migração de sites, visite a página do CMS Hub.
Experiência do Usuário









