Quando se trata das página do seu site, o tamanho é importante. Quanto menor for o tamanho de arquivo de uma página, mais rápido ela será carregada no computador, tablet ou celular de quem a acessar. Faz sentido, certo?

Templates grátis: use esses modelos de HTML, CSS e JavaScript para codificação em seus novos projetos
Mais de 40 templates e acesso exclusivo ao repositório da HubSpot no GitHub!
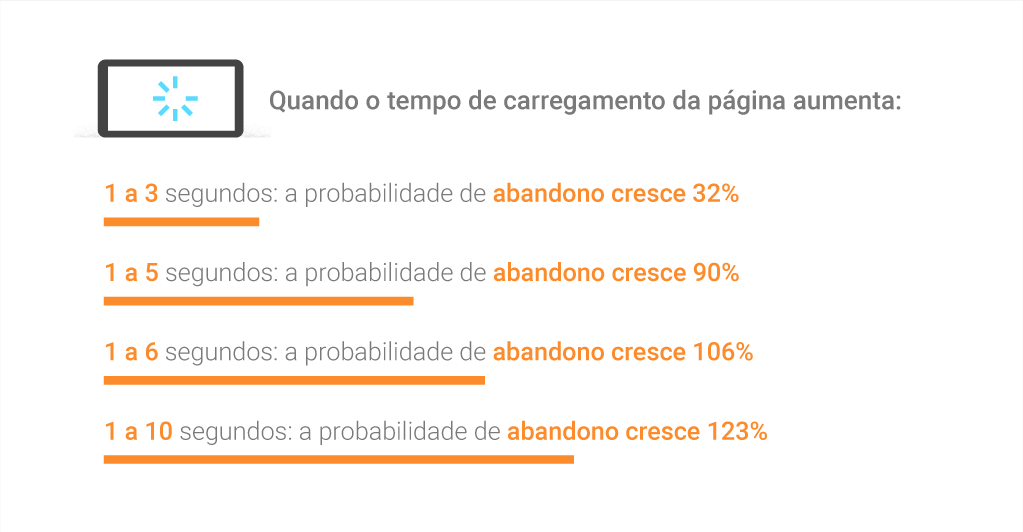
E as pessoas percebem quanto tempo demora para uma página carregar. De acordo com a Akamai, um atraso de mais de dois segundos pode fazer com que as pessoas abandonem um site e para cada segundo adicional no tempo de carregamento da página, a taxa de abandono aumenta em 5,8%.
De acordo com a Google, quando esse fator é analisado no mobile, a probabilidade de abandono de uma página que não carrega nos primeiros 5 segudos cresce 90%. Veja mais no infográfico abaixo:

Isso significa que, para manter uma classificação de página saudável, sua empresa precisa focar em fornecer uma experiência de site rápida e otimizada em todos os dispositivos. Para garantir que o tráfego do seu website não seja afetado, esta publicação explicará tudo que você precisa saber sobre tamanho de página e tempo de carregamento do seu site, além de oferecer algumas dicas para verificar e melhorar essas indicadores.
O que é tamanho de página?
Tamanho de página, também chamada do peso da página, refere-se ao tamanho geral de uma página web específica. Um tamanho de página inclui todos os arquivos que são usados para criar a página web: o documento HTML, qualquer imagem inclusa, folhas de estilo, scripts e outras mídias.
O que seria muito grande?
Para ajudar a avaliar o peso da sua página, encontramos alguns testes de desempenho executados pela empresa de otimização de aplicativos, Yottaa.
Lá em 2015, a Yottaa testou o desempenho de 25 URLs de diferentes websites no HubSpot COS usando conexões de Internet a cabo (em um navegador Chrome) e conexões 3G/4G de iPhone.
Os resultados indicaram que o peso médio de uma página no HubSpot COS foi 2,43 MB. Considerando um recente estudo da Soasta que relatou um peso médio de página atual de 2 MB, esse número parece estar alinhado com as tendências web atuais.
É importante se atentar para o fato de que o peso de suas páginas variará dependendo de sua empresa ou setor. Se você tiver um e-commerce com uma ampla variedade de fotos, provavelmente você pode prever um peso maior de página. Mas, em geral, você ter como meta estar nessa média, ou abaixo dela.
O que é tempo de carregamento do site?
O tempo de carregamento do site é o tempo de resposta que esse site leva ao receber algum clique. O tempo de carregamento influencia diretamente na experiência do usuário e, caso um visitante precise esperar muito para que uma página esteja totalmente carregada, isso com certeza vai prejudicar a experiência de uso. É aqui que o tamanho da página se faz importante!
Agora que você já sabe como o tamanho das páginas do seu site e o tempo de carregamento influenciam na experiência do usuário e podem impactar os resultados do seu site, confira algumas das nossas dicas para melhorar essas métricas.
Cinco dicas para melhorar o tempo de carregamento do seu site
- Redimensionar e reduzir suas imagens;
- Use CSS Sprites;
- Remova fontes personalizadas desnecessárias;
- Minifique recursos;
- Use uma Rede de Fornecimento de Conteúdo (CDN);
1) Redimensionar e reduzir suas imagens
Quando se trata do peso da página, as imagens são um dos maiores contribuintes. Ao fazer upload de fotos, tenha em mente que as dimensões da imagem nunca devem ser maiores que o tamanho do recipiente. Se o recipiente tiver largura máxima de 500 pixels, não há motivo para fazer upload de uma imagem com largura de 1.000 pixels.
Mas, digamos que você queira oferecer uma imagem de alta resolução que as pessoas podem compartilhar e baixar. O que você deve fazer? Faça o upload de uma imagem que seja exatamente do tamanho do recipiente em que ela estiver e crie um hyperlink para uma versão de maior resolução para evitar sobrecarregar a sua página.
Além das dimensões da imagem, você pode reduzir ainda mais o tamanho de uma imagem comprimindo-a. A compressão de uma imagem pode ajudar a reduzir seu tamanho de arquivo, que, no final, ajuda a reduzir o tempo que leva para uma página carregar.
Se estiver procurando uma ferramenta de compressão, essas são algumas de nossas favoritas:
Se for usuário da HubSpot, você está com sorte: O CMS Hub oferece redimensionamento e compressão de imagem automáticos.
"Se um usuário fizer upload de uma imagem com dimensões de 5.000 x 5.000px, mas exibi-la no website como 500 x 500px, o uso de redimensionamento de imagem automático ajudará a reduzir o tempo de carregamento do navegador.
A compressão da imagem, por outro lado, reduz o tamanho do arquivo mantendo a qualidade da imagem que foi enviada", - Maggie Hibma - HubSpot.
Claro, a maneira mais fácil de reduzir o peso da sua página é eliminar o máximo de imagens desnecessárias. Mas, para aquelas precisam continuar, as dicas mencionadas acima devem ajudar.
2) Use CSS Sprites
Sabemos que ter muitas imagens, especialmente grandes, em uma dada página aumentará o peso da página e aumentará o tempo de carregamento, certo? Isso porque cada imagem gera uma solicitação de servidor, que deixa o processo todo mais lento.
Insira sprites CSS
Um sprite CSS refere-se a uma coleção de imagens que são combinadas para criar um arquivo de imagem. Depois, use CSS para exibir apenas a parte da imagem combinada que você deseja que seja exibida. Fazendo isso, você reduz o número de solicitações de navegador necessárias para carregar a página.
Para esclarecer, abaixo, temos uma explicação mais visual. O Exemplo A inclui arquivos de imagem separados para cada ícone do navegador, totalizando 70,7 KB. O Exemplo B usa sprites CSS, uma imagem que usa CSS para exibir partes dessa imagem, para mostrar exatamente a mesma informação. O tamanho total dessas imagens é menos que metade do Exemplo A.

Fonte: Tutorial Republic
3) Remova fontes personalizadas desnecessárias
Fontes personalizadas são divertidas. Elas acrescentam personalização às suas páginas e ajudam a diferenciar sua empresa das outras. No entanto, o problema com fontes personalizadas é que elas podem ser pesadas.
"Se um desenvolvedor web usa uma fonte personalizada e o usuário não tem a fonte instalada em seu sistema operacional, então ele precisa baixar os arquivos de fonte web junto com o website", explica Andy Fitch da Parallax.
"Por exemplo, o Twitter inclui Gotham em três diferentes pesos - leve, livro e médio. O peso total deles é de 154 KB".
Um bom jeito de usar fontes personalizadas que não vão deixar o seu site muito pesado e que estão otimizadas para web, garantindo que o seu usuário final vai poder visualizá-las, é usar fontes disponíveis em bases de dados como o Google Fonts. O site tem uma vasta seleção de fontes personalizadas para você não ficar dependente das mesmas fontes o tempo todo, oferece opções rápidas para incluir a fonte no seu site com o download ou embed do código CSS e muito mais.
4) Minificar recursos
Algum dos seus recursos poderia ser reduzido através de minificação?
"A minificação se refere ao processo de remover dados desnecessários ou redundantes sem afetar como o recurso é processado pelo navegador, p.ex., comentários de código e formatação, remoção de código não utilizado, uso de nomes de variáveis e funções mais curtos, etc.", explica Google Developers.
Veja como abordar a minificação de seus recursos:
HTML
Gere uma versão otimizada do seu código HTML usando a ferramenta PageSpeed Insights.
Use essa análise para executar sua página HTML e procure a regra "Minify HTML" (minificar HTML). Finalmente, clique em "See optimized content" (ver conteúdo otimizado) para acessar o código HTML minificado.
CSS
JavaScript
5) Use uma Rede de Fornecimento de Conteúdo (CDN)
Um content delivery network, ou rede de fornecimente de conteúdo, refere-se a "um sistema interconectado de servidores de cache que usam proximidade geográfica como critério para fornecer conteúdo web", de acordo com TechTarget.
O que isso significa? E por que você deveria se importar?
Digamos que todos os elementos do seu website estão armazenados em Boston, Massachusetts. Isso é muito bom para quem é de Boston, ou dos EUA, que está tentando acessar as páginas de seu site. Mas, e aquele leal visitante que está em Londres? É provável que esteja levando mais tempo para ele carregar suas páginas, devido apenas à localização do seu servidor.
Uma CDN tem como objetivo resolver isso, armazenando elementos do seu website em vários locais em todo o mundo para garantir que todos tenham a mesma chance de um bom tempo de carregamento.
Obs.: embora essa etapa não reduza necessariamente o peso da sua página, ela ajuda a melhorar a velocidade, que é nosso objetivo, não é?
Vamos começar?
Antes de aplicar essas dicas, é melhor começar tendo uma ideia do que você está lidando. Para testar a velocidade e tamanho do seu website, confira o Web Page Analyzer.
E, se desejar um relatório mais detalhado sobre o desempenho geral do seu website, confira o Website Grader da HubSpot. Você receberá um relatório personalizado grátis que avalia seu site em métricas importantes, como desempenho, preparo para dispositivos móveis, SEO e segurança.